Definindo cores para seu layout
Neste artigo mostrarei algumas dicas para escolher melhor as cores de seu próximo website. Além de alguns exemplos, você confere também ferramentas disponívies online, como o Kuler da Adobe, para a escolha e composição de tonalidades.
A escolha de cores para um site web representa metade de um design. Escolher as cores certas pode tomar boa parte do seu tempo na concepção e criação de um projeto. O primeiro passo é analisar o foco da empresa ou produto. Por exemplo, caso seja o site de um restaurante italiano as cores vermelhas/quentes surgem em primeiro plano. O segundo passo é agradar o cliente. Nem sempre a combinação de tonalidades escolhida por você irá cair no gosto do cliente e você poderá acabar com cores completamente diferentes da escolha inicial. Frases como “mas eu gosto daquele amarelo vibrante!” tornam o trabalho de um webdesigner bastante divertido!
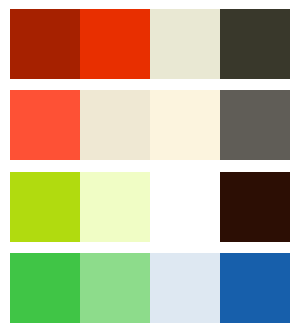
Abaixo algumas das tonalidades utilizadas por mim em alguns projetos, incluindo a versão antiga deste blog (primeira opção):

Ao escolher as tonalidades para um projeto, opte pelo menor número de cores possíveis e trabalhe em cima da logomarca da empresa/produto. Também tenha em mente a idéia de cores contrastantes, para facilitar a leitura e destacar elementos em um layout. Por exemplo, em uma palheta de três cores, uma deve estar em contraste com as outras duas. Ou seja, a palheta deve possuir uma cor suave e duas cores escuras; ou uma cor suave, uma média e uma escura.
Ferramentas online
Para facilitar a sua vida, diversas ferramentas estão disponíveis na web para a seleção de tonalidades (confira a lista de links mais abaixo). Uma delas é o Kuler, da poderosa Adobe. Desenvolvido em tecnologia Flash, o projeto funciona como uma espécia de comunidade, onde é possível compartilhar palhetas de cores e votar nas suas tonalidades preferidas. Além disso, caso você possua a suíte de aplicativos da Adobe, pode exportar suas tonalidades no formato .ASE (Adobe Swatch Exchange).
Confira outros links:
Fotos
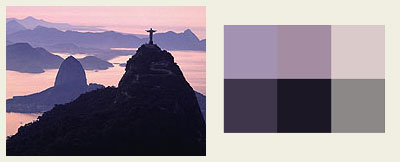
Uma outra técnica legal para criar um tema de cores é utilizar uma foto como base. Utilizando o Photoshop, você pode adquirir facilmente uma palheta de cores utilizando o filtro mosaico em uma imagem. Confira um exemplo:

No final das contas, o que vale mais do que qualquer coisa é a sua intuição na hora de escolher o tema de cores para um website. Portanto, use sua criatividade e lembre-se: keep it simple!